TL;DR
Hier ist ein Formular, das du benutzen kannst, um einen Fehlerbericht für H5P zu erstellen. Wenn du darin den Links betitelt mit „Weitere Informationen“ folgst, erhältst du bei Bedarf Erklärungen.
Einleitung
Wo es Software gibt, da gibt es auch Fehler. Oder sagen wir: Etwas funktioniert nicht so, wie man es erwartet. Das muss nicht unbedingt ein Fehler sein, der von Entwickler*innen gemacht wurde. Vor allem im Web gibt es viele verschiedene Komponenten, die für einen reibunglosen Ablauf zusammenspielen müssen. Und manchmal klappt das nicht so gut.
In diesem Fall ist es gut, wenn es einen Ort gibt, an dem man ein Problem melden kann. Wenn es eine Person oder eine Gruppe von Personen gibt, die wahrscheinlich helfen können, Dinge zu beheben. Diese Personen, die vielleicht sogar in ihrer Freizeit helfen wollen, sollten die Möglichkeit haben, das Problem zu reproduzieren, um es zu beheben. Dazu brauchen sie die richtigen Informationen. Diese Informationen können von dir bereitgestellt werden! Und genau darum geht es in diesem Beitrag.
Der Beitrag wurde in Zusammenarbeit mit der NDLA erstellt.
Das Problem mit dem Melden von Problemen
Wenn man sich in Foren, Ticket-Systemen oder Github-Issues von Open-Source-Projekten umschaut, wird man unweigerlich auf Beiträge wie diesen stoßen:
„Ich habe X gemacht. Jetzt bekomme ich nur einen leeren Bildschirm (siehe Screenshot [einer leeren Browserseite]). Wie kann ich das beheben?“
Wie nützlich würdest du die folgende Nachricht finden, wenn sie per E-Mail an eine Werkstatt geschickt würde?
„Ich habe versucht, mein Motorrad zu starten. Es springt nicht an (siehe Bild [Motorrad am Straßenrand]). Wie kann ich das beheben?“
Eine Werkstatt könnte das Modell des Motorrads anhand des Fotos bestimmen. Und vielleicht gibt es bei diesem Modell häufige Probleme, die man erraten könnte. Aber das ist auch schon alles. Keine Informationen über das Alter des Motorrads, den Kilometerstand, wie es vorher benutzt wurde, keine Möglichkeit, es zu inspizieren usw. Du würdest diesem Bericht wahrscheinlich nicht viele Sterne geben.
Das Gleiche gilt für Berichte über Softwarefehler, vielleicht ist es dort sogar noch schlimmer. Lass uns also einen Blick darauf werfen, was du tun könntest, um gute Fehlerberichte zu schreiben. Das Schreiben eines gründlichen und klaren Fehlerberichts ist wichtig für eine effektive Kommunikation zwischen Benutzer*innen und Entwickler*innen. Ein gut dokumentierter Fehlerbericht hilft Entwickler*innen, Probleme zu verstehen und effizient zu lösen. Ich weiß, ich weiß, das ist ein langer Beitrag. Aber wenn man hier etwas Zeit investiert, kann man später viel Zeit sparen. Am Ende des Artikels findest du auch eine Vorlage für das H5P-„Documentation Tool“ zur Erstellung deiner Berichte.
Wir werden uns natürlich auf H5P als webbasierte Software konzentrieren 😉
Vor dem Melden
Wahrscheinlich möchtest du deinen Bericht sofort veröffentlichen – die Probleme sollten so schnell wie möglich behoben werden. Aber vielleicht solltest du erst einmal innehalten und einige Dinge überprüfen.
Mit Referenzen abgleichen
H5P ist vielseitig und plattformübergreifend anpassbar. Es ist eine gute Idee, alle Probleme durch Abgleich auf einer Referenzplattform oder einer anderen H5P-Integration gegenzuprüfen. Auf diese Weise können Probleme ausgeschlossen werden, die möglicherweise plattformspezifisch sind, wie z. B. die Verwendung veralteter Versionen von Inhaltstypen, die Verwendung von Stylesheet-Overrides oder die Einführung zusätzlicher Skripte, die den Inhalt beeinträchtigen könnten. Du solltest auch (eigene) Anpassungen des Editors in Betracht ziehen, die Funktionalität hinzufügen sollen, aber Probleme verursachen können.
Wenn du zum Beispiel H5P-Inhalte verwendest und einen geringen Farbkontrast oder ein unregelmäßiges Tastaturverhalten vermutest, ist es eine gute Idee, diese mit den Beispielinhalten auf https://h5p.org zu vergleichen. So kannst du sicherstellen dann die Probleme überall dieselben sind.
Wenn möglich, exportiere deine Inhalte und lade sie auf https://h5p.org oder https://h5p.com hoch (das ist die beste Referenz). Du kannst die Inhalte auch in einer öffentlichen Moodle-Sandbox testen, z. B. https://sandbox.moodledemo.net/.
Du solltest auch bedenken, dass viele Fehlerberichte in der Vergangenheit Probleme betrafen, die bereits behoben wurden (z. B. Benutzer*innen, die veraltete Versionen der Inhaltstyp-Bibliotheken verwendeten) oder Probleme, die durch lokale Anpassungen verursacht wurden. Stelle also nach Möglichkeit sicher, dass du nicht versehentlich Probleme meldest, die bereits behoben wurden oder die mit lokalen Konfigurationen zusammenhängen. Sei einfach vorsichtig, damit du nicht der Junge bist, der den Wolf ruft…
Auf Duplikate prüfen
Bevor du ein Problem einreichst, solltest du prüfen, ob es schon einmal gemeldet wurde. Es gibtzahlreiche Plattformen, auf denen solche Hinweise existieren, und eine schnelle Google-Suche kann ein hilfreicher erster Schritt sein. Wenn du dir unsicher bist, gehe lieber auf Nummer sicher – es ist besser, etwas ein zweites Mal zu melden als gar nicht!
Aufbau des Berichts
Eine gute Struktur für deinen Bericht kann helfen, wichtige Informationen nicht zu vergessen, und sie kann Entwickler*innen helfen, relevante Informationen schnell zu finden. Sehen wir uns einen Vorschlag an.
Grundlegende Informationen
Titel
Gib einen klaren und prägnanten Titel an, der das Problem zusammenfasst, damit das Ticket effizient bearbeitet werden kann. Obwohl dies nicht entscheidend ist, verlassen sich Ticket-Plattformen oft auf genaue Bezeichnungen, um Berichte automatisch an die richtige Stelle zu bringen. Ein gut definierter Titel hilft bei diesem Prozess.
Beschreibung
Schildere zunächst kurz das Problem. Nenne klar und deutlich deine Erwartungen und beschreibe das tatsächliche Ergebnis. Sei konkret und vermeide unnötige Details.
Schritte zum Reproduzieren
Beschreibe klar die Schritte, die zum Fehler führen. Gib eine Schritt-für-Schritt-Anleitung für Entwickler*innen, so dass sie das Problem reproduzieren können. Das schließt relevanten Einstellungen oder Konfigurationen mit ein.
Gib klar das erwartete Ergebnis (für jeden Schritt) an und vergleiche es mit dem tatsächlichen Ergebnis. Dies mag bei Routineschritten nicht notwendig sein (z. B. beim Ausfüllen des Titelfeldes eines Inhaltstyps – es sei denn, es liegt ein Fehler vor), sollte aber bei Problemen angegeben werden. Dieses Vorgehen hilft Entwickler*innen, Abweichungen vom erwarteten Verhalten schnell zu erkennen.
Beispiel
- Erstelle ein Question Set (1.20.12) mit einer True-False-Frage (1.8.x).
- Deaktiviere die Option „Wiederholen“ entweder in den Einstellungen für das Verhalten von Question Set oder in den Einstellungen für das Verhalten von True-False-Fragen.
- Speichere den Inhalt.
- Starte das Question Set, navigiere zu der True-False-Frage und klicke auf den Button „Überprüfen“, ohne „Wahr“ oder „Falsch“ als Antwortmöglichkeit für die True-False-Frage auszuwählen.
Ergebnis: Du kommst nicht weiter und kannst das Question Set nicht beenden, da der Button „Beenden“ nicht angezeigt wird.
Erwartetes Verhalten: Der Button „Beenden“ wird angezeigt, um das Question Set abzuschließen.
Auswirkung und Häufigkeit
Beschreibe die Häufigkeit des Fehlers und seine Auswirkungen auf die Benutzererfahrung. Ist er nur ein kleines Ärgernis? Verhindert er, dass etwas überhaupt funktioniert? Diese Informationen helfen den Entwicklern, Prioritäten zu setzen und die Schwere des Problems einzuschätzen.
Mache deutlich, ob das Problem reproduzierbar ist (einem Muster folgt) oder ob es nur sporadisch auftritt. Diese Information hilft den Entwicklern, Muster und Grundursachen zu erkennen.
Details zur Umgebung
Manchmal genügt eine kurze Beschreibung, um ein Problem zu erkennen. In der Regel muss jedoch jemand weitere Nachforschungen anstellen. Diese Person wird versuchen, das Problem anhand deiner Beschreibung auf ihrem eigenen Computer zu reproduzieren. Eine detaillierte Beschreibung deiner Konfiguration hilft den Entwickler*innen, das Problem besser zu verstehen und zu lösen.
Name des H5P-Inhaltstyps (oder Teil von H5P)
Obwohl es scheinbar trvial ist: Klarheit über den spezifischen Inhaltstyp zu schaffen, ist es von entscheidender Bedeutung. In der Vergangenheit gab es einige Verwirrung bezüglich der genauen Identifizierung des Inhaltstyps, der mit einem Bericht verbunden war. Es ist wichtig, den korrekten englischen Namen des Inhaltstyps zu verwenden, wobei zu beachten ist, dass einige H5P-Integrationen, wie z. B. Lumi, übersetzte Namen für den Inhaltstyp verwenden können.
Mitunter glaubt man auch nur, den korrekten englischen Namen zu kennen. Beispielsweise kann die Angabe „Flashcards content type“ mehrdeutig sein, da es den Inhaltstyp „Dialog Cards“ gibt, der traditionellen Flashcards ähnlicher ist als der eigentliche Inhaltstyp „Flashcards“. Um solche Missverständnisse zu vermeiden, überprüfe bitte den englischen Originalnamen unter https://h5p.org/content-types-and-applications, bevor du ein Problem mit einem bestimmten Inhaltstyp meldest.
Es kann auch wichtig sein, die Versionsnummer der Hauptbibliothek zu kennen, die dein Inhalt verwendet. Für Anwender*innen ist es jedoch nicht offensichtlich, wie diese ermittelt werden kann. Und obwohl es einige „einfache“ Möglichkeiten gibt, dies zu tun, geht hier das Verständnig von „einfach“ wohl auseinander. Wenn du die Datei zur Verfügung stellst (entweder direkt oder über einen Link), finden Entwickler*innen diese Information auch selbst.
Browser
Webbrowser verwenden verschiedene Engines zum Darstellen von Webseiten (Interpretation von HTML- und CSS-Code für das Aussehen der Seite) und zur Ausführung von JavaScript (der Programmiersprache von Webseiten). Trotz der von Ausschüssen wie dem W3C festgelegten Standards ist die Auslegung nicht immer einfach. Selbst wenn ein Standard klar und perfekt implementiert ist, können einige Browser aus Gründen der Robustheit oder Bequemlichkeit darüber hinausgehen. Diese Flexibilität kann zu Code führen, der in einem Browser funktioniert, in anderen aber nicht.
Standards entwickeln sich schnell weiter, und nicht jeder Browser hat möglicherweise alle Neuerungen aufgegriffen, was zu Inkonsistenzen führt. Darüber hinaus können Browser unterschiedliche Richtlinien implementieren, und Benutzerkonfigurationen können die Ergebnisse ebenfalls beeinflussen. Die Dynamik dieser Faktoren unterstreicht die Notwendigkeit, bei der Entwicklung für mehrere Browserumgebungen sorgfältig vorzugehen.
Was verwendest du also (es sei denn, es handelt sich nur um ein serverseitiges Problem)? Ich weiß, dass es unzählige Browser gibt, aber wahrscheinlich verwendest du einen der folgenden …
- Chrome
- Edge
- Firefox
- Safari
Es ist auch wichtig, die Versionsnummer zu kennen, besonders bei Safari. Normalerweise gibt es einen Menü-/Einstellungspunkt namens „Hilfe“ oder „Info“, der diese Information liefert.
H5P-Integration
Die Angabe der H5P-Integration (oder des Plugins), die du verwendest, ist von entscheidender Bedeutung. Verschiedene H5P-Integrationen verhalten sich nicht immer zu 100 % identisch, da sie sich auf unterschiedliche Weise an die Host-Plattform anpassen müssen. Daher ist es wichtig, Informationen über die von dir verwendete H5P-Integration anzugeben. Zum Beispiel:
- H5P-Plugin für Drupal 7
- H5P-Plugin für Drupal 10
- H5P-Plugin für WordPress
- H5P-Plugin für Moodle (manchmal auch „schwarzes“ H5P genannt, abgeleitet von dem schwarzen H5P-Symbol, das beim Hinzufügen von Aktivitäten zu einem Kurs angezeigt wird)
- moodles benutzerdefinierte H5P-Integration (manchmal auch „blaues“ H5P genannt, abgeleitet vom blauen H5P-Symbol, das beim Hinzufügen von Aktivitäten zu einem Kurs angezeigt wird; das Symbol mit der „Inhaltsbank“)
- Edlib
- Lumi Desktop
- Lumi Cloud
Wenn du administrativen Zugriff hast, ist es auch eine gute Idee, die Versionsnummer der H5P-Integration zu überprüfen. Diese Informationen findest du normalerweise auf der Plugin-/Komponentenverwaltungsseite deiner Plattform.
H5P-Kern-Version
Es kann sein, dass jemand, der deinen Bericht überprüft, Informationen über die von dir verwendete H5P-Kernversion benötigt. Du kannst die aktuelle Version des H5P-Kerns überprüfen, wenn du eine spezielle H5P-Integration verwendest, bei der du zwischen verschiedenen Versionen wählen kannst.
moodle’s eigene H5P-Integration
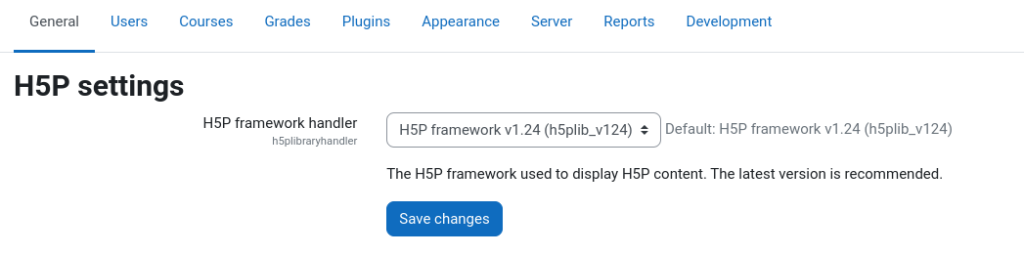
Gehe zu „Website-Verwaltung > H5P > H5P-Einstellungen“. Dort findest du die Versionsnummer des H5P-Kerns in der Einstellung „h5plibraryhandler“ (z. B. v1.24).

Gerät
Wenn du einen Desktop-Computer verwendest, sollte das ausreichen. Wenn du ein mobiles Apple-Gerät verwendest, kann es einen Unterschied machen, um welches Gerät es sich handelt. Sei also bitte so genau wie möglich.
Betriebssystem
In den meisten Fällen sollte das Betriebssystem keine Rolle spielen. Wenn das Problem mit der Ausführung eines Inhaltstyps auf deiner Seite zusammenhängt, kannst du Informationen über das Betriebssystem im Allgemeinen außer Acht lassen – es sei denn, es handelt sich um iOS auf einem Mobiltelefon. Handelt es sich jedoch um ein serverseitiges Problem, insbesondere im Backend eines H5P-Plugins, kann das Betriebssystem eine Rolle spielen.
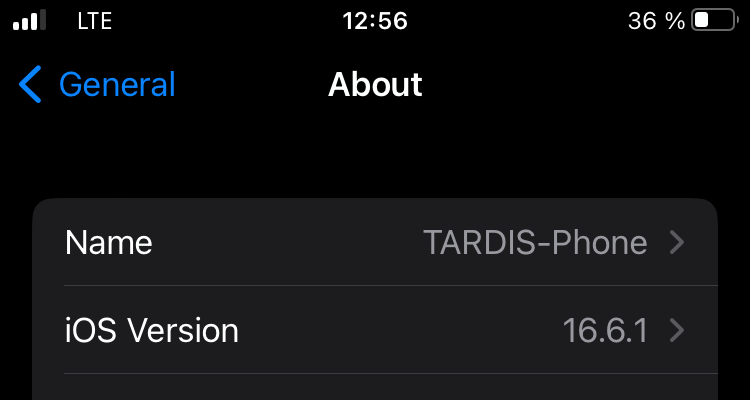
Wenn dein Problem nicht mit iOS zu tun hat, kannst du diesen Punkt überspringen. Andernfalls gib bitte an, dass du iOS verwendest und gib die Version an. Die Informationen zur „Softwareversion“ oder „iOS-Version“ findst du unter „Einstellungen > Allgemein > Über“, zum Beispiel 16.6.1.

Bildschirmleseprogramm
Diese Information ist wichtig bei Problemen mit Bildschirmleseprogrammen. Es gibt verschiedene Optionen, einschließlich Optionen auf Systemebene und Browser-Plug-ins. Leider können sich diese unterschiedlich verhalten. Die H5P Group konzentriert sich hauptsächlich auf NVDA, das für seinen guten Ruf bekannt ist. Bei Problemen mit Bildschirmleseprogrammen ist es hilfreich, Details über das Programm und seine Version anzugeben, um das Problem effektiv lösen zu können.
Einige der verfügbaren Optionen für Bildschirmleseprogramme sind:
- Google Screen Reader (ChromeVox) (Chrome auf verschiedenen Betriebssystemen)
- Jaws (Windows)
- Narrator (Windows)
- NVDA (Windows)
- Orca (Linux)
- Voice Over (MacOS)
Hier ist die Angabe der Versionsnummer vielleicht nicht so wichtig. Aber wenn du sie zufällig zur Hand hast …
Server-Software
Bei der Meldung von Problemen mit der Funktionsfähigkeit eines Inhaltstyps sind Details zur Serversoftware in der Regel nicht wichtig, zumal diese Informationen in der Regel nur den Plattformadministrator*innen zur Verfügung stehen. Wenn das Problem jedoch in der H5P-Integration (Plugin) oder an anderer Stelle in der Plattform liegt, können Informationen über die Serversoftware wertvoll sein. Hier ist eine ungefähre Rangfolge der Wichtigkeit solcher Informationen:
- Welche Version von PHP (oder node.js in einigen Fällen) wird verwendet?
- Welche Datenbank wird verwendet und in welcher Version?
- Werden Dienste (z. B. Speicher, Datenbank) in die Cloud ausgelagert, z. B. Amazon Web Services? Wenn ja, wie?
- …
Technische Details
Fehlermeldungen auf dem Bildschirm
Füge alle Fehlermeldungen, die auf dem Bildschirm angezeigt werden, in deinen Fehlerbericht ein. Kopiere und füge die vollständige Fehlermeldung ein, um den Kontext anzugeben, wann und wo der Fehler aufgetreten ist. Diese zusätzlichen Informationen sind für die Entwickler*innen wichtig, um das Problem effizient diagnostizieren und beheben zu können.
Informationen der Browser-Entwicklungswerkzeuge
Desktop-Browser bieten wertvolle Werkzeuge für die Fehlerberichterstattung, die eine Vielzahl von Informationen liefern. Zwei besonders nützliche Werkzeuge sind das Konsolenprotokoll und das Netzwerkprotokoll. Mit diesen Werkzeugen können detaillierte Daten gesammelt werden, die bei der Diagnose und Behebung von Problemen helfen können.
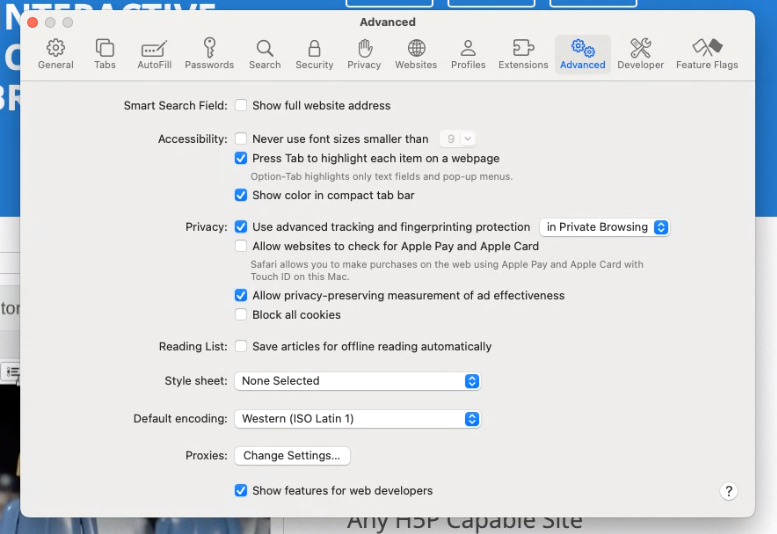
In Chrome, Edge und Firefox sind diese Werkzeuge sofort verfügbar, in Safari müssen sie aktiviert werden (gehe zu „Menü Safari > Einstellungen > Erweitert“ und aktiviere „Entwicklermenü in der Menüleiste anzeigen“, wenn sie nicht aktiviert sind, oder gehe zu „Menü Safari > Einstellungen > Erweitert“ und aktiviere „Webentwicklerfunktionen anzeigen“, wenn sie nicht aktiviert sind).

Du kannst die Entwicklungswerkzeuge ein- und ausschalten indem du Strg + Shift + i drückst (oder ⌥ + ⌘ + i auf MacOS).

Konsolen-Protokoll
Das Kopieren aller Fehlermeldungen, die beim Auftreten des Problems angezeigt werden, in den Bericht ist einer der wichtigsten Anhaltspunkte für die Lösung des Problems und kann sogar der einzige Anhaltspunkt sein. Daher ist es wichtig, diese Informationen in den Bericht aufzunehmen.
- Du kannst die JavaScript-Konsole öffnen, indem du die Entwicklungswerkzeuge öffnest und dann auf den “Console”-Tab klickst oder
Strg+Shift+jdrückst (Chrome und Firefox) oder⌥+⌘+c(MacOS). - Reproduziere dann dein Problem und prüfe die Konsole auf Fehlermeldungen.
- Kopiere die Meldung und füge sie in deinen Bericht ein.
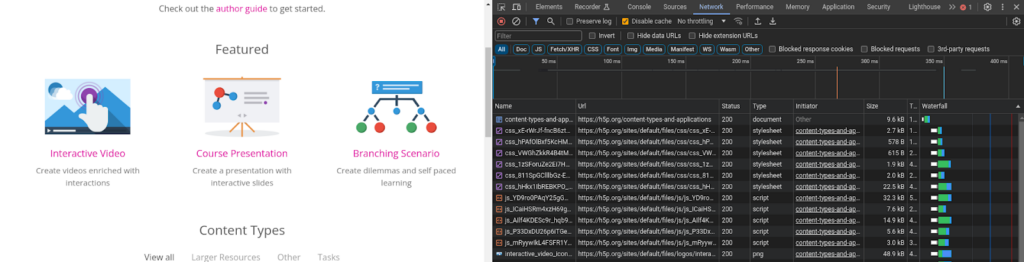
Netzwerk-Tab
Netzwerkprotokolle können in einigen Fällen nützlich sein, aber wenn du nicht sicher bist, dass du diese Informationen brauchst, solltest du dir nicht zu viele Gedanken darüber machen. Ein Entwickler oder eine Entwicklerin wird dir sagen, dass du einen Blick in die Netzwerkprotokolle werfen sollst, wenn er glaubt, dass es dir bei der Lösung des Problems helfen wird. Aber wenn du einen Blick darauf werfen willst, dann tu es:
- Öffne die Netzwerkwerkzeuge, indem du die Entwicklungswerkzeuge öffnest und auf den Reiter „Network“ klickst.
- Reproduziere das Problem und suche nach Verdächtigem, das normalerweise rot markiert ist.
- Kopiere die Meldung und füge sie in deinen Bericht ein.

Server-Protokoll
Das Einbeziehen spezifischer Serverprotokolle kann bei der Fehlersuche im Zusammenhang mit der H5P-Integration oder bestimmten Teilen des H5P-Kerns hilfreich sein. Es gibt Situationen, in denen die Plattformkonfiguration oder Servereinstellungen eine Rolle spielen können (z. B. Größenbeschränkungen beim Hochladen von Dateien, die sich auf das Datei-Upload-Widget von H5P auswirken). In vielen Fällen sind die Informationen aus dem Konsolenprotokoll des Browsers ausreichend, so dass auf die Bereitstellung von Serverprotokollen verzichtet werden kann, es sei denn, sie werden von einem Entwickler oder einer Entwicklerin angefordert.
Es ist wichtig zu beachten, dass Serverprotokolle nur für Personen zugänglich sind, die über ausreichende administrative Rechte auf dem Server verfügen. Wenn du nicht über diese Rechte verfügst, musst du möglicherweise einen Serveradministrator hinzuziehen.
PHP-Fehlerprotokoll
Die Programmiersprache PHP, die üblicherweise auf Servern mit H5P verwendet wird, schreibt Fehlermeldungen normalerweise in eine Protokolldatei, es sei denn, dieses Verhalten ist deaktiviert. Der Speicherort der Protokolldatei kann je nach Serversoftware und -konfiguration variieren. Du kannst diese Information in der php.ini-Datei auf deinem Server unter einer Variable namens error_log finden.
Den Fehlermeldungen in der Protokolldatei ist ein Zeitstempel vorangestellt. Suche bei der Fehlersuche nach Fehlermeldungen in der Protokolldatei, die dem Zeitpunkt entsprechen, zu dem du den Fehler reproduziert hast.
Server-Fehlerprotokoll
Es ist möglich, dass H5P nicht die Hauptursache des Problems ist, auch wenn es sich dort zu manifestieren scheint. Fehler auf Serverebene werden normalerweise in einem Fehlerprotokoll auf dem Server protokolliert. Der Speicherort dieses Fehlerprotokolls kann variieren, daher ist es ratsam, den Serveradministrator zu fragen oder die Konfiguration der Serversoftware zu überprüfen.
Suche in der Protokolldatei nach Fehlermeldungen, die einen Zeitstempel aufweisen, der dem Zeitpunkt entspricht, an dem du den Fehler reproduziert hast. Dies kann Aufschluss über etwaige Probleme auf Serverebene geben, die möglicherweise zu dem Problem beitragen.
Ergänzungen
Bildschirmfotos oder -aufzeichnungen
Wie bereits erwähnt, ist es nicht nötig, Bildschirmfotos von etwas, das nicht angezeigt wird, oder von einem Ladekreisel beizufügen, da sie keine relevanten Informationen liefern. Es ist jedoch eine gute Idee, Bildschirmfotos beizufügen, wenn du visuelle Störungen meldest, z. B. abgeschnittene Schaltflächen oder falsch ausgerichtete Elemente.
Bildschirmfotos können nützlich sein, weil sie zusätzliche Informationen über die Schritte liefern, die zur Reproduktion des Problems erforderlich sind. Sie sind jedoch nicht unbedingt wichtig, wenn sie einen leeren Bildschirm zeigen, den du melden möchtest 🙂
Höchstwahrscheinlich verfügt dein Betriebssystem bereits über Werkzeuge zur Erstellung von Bildschirmfotos und, in einigen Fällen, von Bildschirmaufnahmen. Wenn nicht, kannst du leicht geeignete kostenlose Anwendungen für diese Aufgaben finden.
Bitte mache deine Aufnahmen online über einen Hosting-Service deiner Wahl zugänglich, etwa Dropbox, iCloud, usw.
Zugang zum Inhalt
Eines der effektivsten Dinge, die du tun kannst, wenn du einen Fehler meldest, ist, einen Link zu dem H5P-Inhalt anzugeben, auf den du dich beziehst. Dadurch erhalten Entwickler*innen direkten Zugang zu deinem System und können es leichter untersuchen. Stelle sicher, dass der Inhalt ohne vorherige Anmeldung zugänglich ist.
Wenn das Problem mit der H5P-Integration (Plugin) zusammenhängt, ist es möglicherweise nicht möglich, einen Link anzugeben. Gib die Zugangsdaten unter keinen Umständen öffentlich bekannt. Wenn nötig, teile die Zugangsdaten sicher über einen privaten Kanal.
Eine andere Möglichkeit ist, den problematischen H5P-Inhalt herunterzuladen und weiterzugeben. Dies kann Entwickler*innen ersparen, den gleichen Inhalt lokal neu zu erstellen. Bedenke jedoch, dass die Ausführung auf einer anderen Plattform dazu führen kann, dass das Problem nicht mehr reproduzierbar ist.
Zusätzliche Informationen
Füge alle zusätzlichen Details hinzu, die für das Verständnis des Fehlers relevant sein könnten. Dies könnte beinhalten:
- Datum und Uhrzeit, zu der das Problem entdeckt wurde,
- jüngste Änderungen am Server oder der Plattform, der H5P-Integration oder dem Inhaltstyp,
- andere Plugins, die mit H5P in Konflikt stehen könnten,
- …
Fazit
Ich hoffe, dieser Artikel hilft dir, bessere Fehlerberichte für H5P zu schreiben und besser zu verstehen, warum es wichtig ist, bestimmte Dinge zu erwähnen. Denke daran, dass ein gut geschriebener Fehlerbericht eine Zusammenarbeit zwischen Benutzer*innen und Entwickler*innen darstellt und einen reibungsloseren Lösungsprozess ermöglicht. Detaillierte und klare Informationen erhöhen die Chancen auf eine schnelle und genaue Fehlerbehebung erheblich. Vergiss nicht, dem Entwickler für seine Aufmerksamkeit zu danken und biete an, bei Bedarf weitere Informationen zur Verfügung zu stellen.
Viel Spaß beim Fehlermelden!
Berichtsvorlage
Wir sprechen hier über H5P, warum also nicht alle oben genannten Informationen in ein H5P-Dokumentationstool einbringen, das dir eine Vorlage für deinen Bericht liefern kann…
Die Vorlage wurde in Zusammenarbeit mit der NDLA erstellt.
