Wenn man über H5P spricht, kann man sich leicht in der Terminologie verirren – insbesondere wenn man H5P noch nicht verwendet hat. Diese kurze Beschreibung der Architektur von H5P trägt hoffentlich dazu bei, das Verständnis von H5P zu vertiefen. Sie richtet sich vornehmlich an Entwickler*innen, die verstehen wollen, mit was sie es zu tun haben. Hoffentlich ist sie für „normale“ Anwender*innen ebenso verständlich.
Übersicht
H5P ist ein Werkzeug, das genutzt werden kann, um interaktive Inhalte im Web zu erstellen, darzustellen und zu teilen. Es besteht aus verschiedenen Komponenten, die unterschiedliche Zwecke erfüllen und auf verschiedene Arten implementiert werden können.

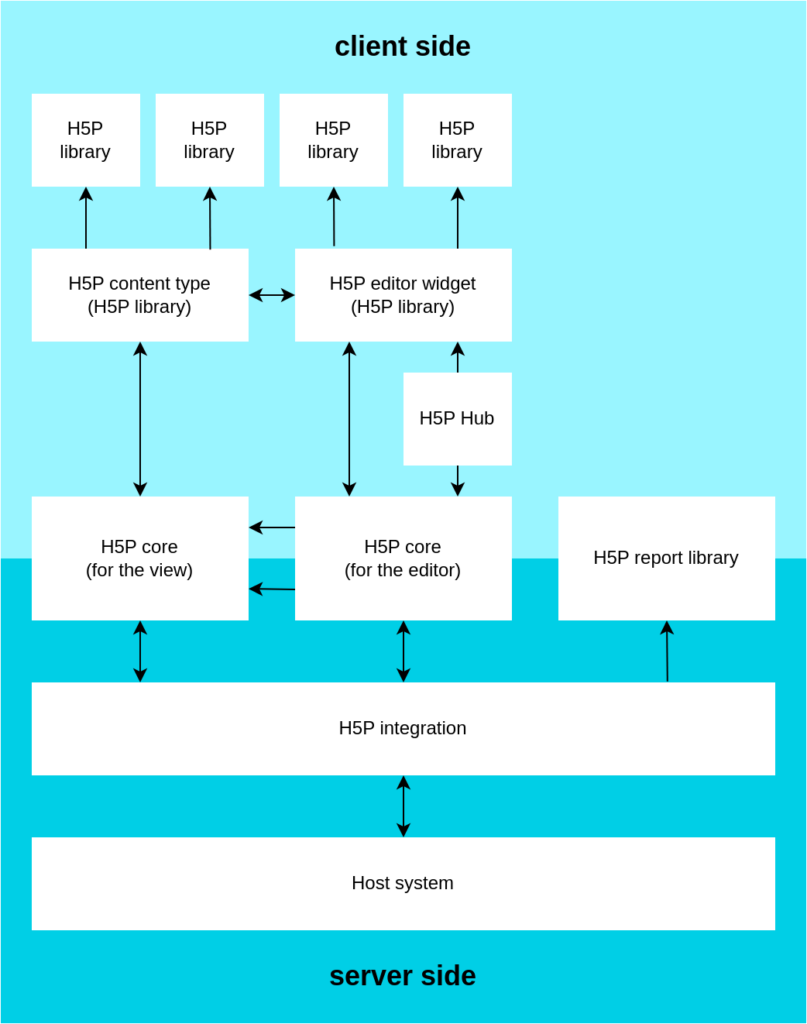
Komponenten im Überblick
Die häufigste Begegnung mit H5P führt über einen H5P-Inhalt oder einen H5P-Inhaltstyp. Das ist im Wesentlichen ein Bündel aus JavaScript, HTML und CSS. Ein H5P-Inhaltstyp ist eine spezielle Form einer H5P-Bibliothek und kann andere H5P-Bibliotheken als Abhängigkeiten haben, was einen modularen Aufbau ermöglicht.
H5P-Inhaltstypen laufen auf dem H5P-Kern, der eine Sammlung von Funktionen bietet, die von H5P-Bibliotheken genutzt werden können. Der H5P-Kern besteht aus einem client-seitigen Teil, der im Browser ausgeführt wird, und aus einem server-seitigen Teil. Der H5P-Kern allein reicht nicht aus, um H5P auszuführen. Er kümmert sich nicht direkt um Dinge wie Datenhaltung, Datei- oder Benutzerverwaltung, sondern definiert eine Programmierschnittstelle (API) für diesen Zweck.
Der H5P-Kern muss auf einer H5P-Integration aufsetzen, die diese API implementiert. Die H5P-Integration kann sich selbst um Speicherung, Benutzerverwaltung usw. kümmern oder nur ein Bindeglied zu einer weiteren Komponente sein und diese Aufgaben weiterleiten. In letzterem Fall wird häufig der Begriff H5P-Plugin für eine H5P-Integration verwendet.
Die unterste Komponente ist ein Wirtssystem, das von einer H5P-Integration genutzt wird. Das Wirtssystem ist normalerweise eine Plattform, die bereits eine Lösung zur Daten- und Benutzerverwaltung usw. bietet. Gängige Wirtssysteme für H5P sind Moodle, WordPress oder Drupal. Eine H5P-Integration wird dann als Plugin/Modul für diese Plattformen erstellt.
Ein H5P-„Stack“ kann gegebenenfalls nur diese Komponenten umfassen, aber damit kann ein H5P-Inhalt kann nur angesehen werden. Erstellen müsste man ihn anderswo.
H5P bietet auch einen separaten Editor-Teil des H5P-Kerns an, der ebenfalls auf einer H5P-Integration aufsetzt und zur Erstellung von H5P-Inhalten verwendet werden kann.
Die Editor-Komponente des H5P-Kerns bietet verschiedene H5P-Editor-Widgets für verschiedene Zwecke wie Textbearbeitung oder Datei-Upload, die selbst spezielle Arten von H5P-Bibliotheken sind. Es ist auch möglich, eigene benutzerdefinierte Editor-Widgets zu entwickeln, z. B. eine Kalenderoberfläche zur Datumsauswahl. H5P-Editor-Widgets können Abhängigkeiten zu anderen H5P-Bibliotheken haben.
Eine besondere Komponente, die man für den Editor-Teil des H5P-Kerns verwenden kann, ist der H5P-Hub. Er wird verwendet, um die Art des H5P-Inhalts auszuwählen, den man erstellen möchte oder um vorhandenen H5P-Inhalt hochzuladen. Der H5P-Hub ist auch ein Verbindung zum H5P-OER-Hub. Das ist ein externer Dienst, der H5P-Inhalte zur Wiederverwendung bereithält und auch mit eigenen Inhalten befüllt werden kann.
Schließlich gibt es die H5P-Report-Bibliothek, die H5P-Integrationen verwenden können, um die Punktzahlen anzuzeigen, die Benutzer in Inhaltstypen erreicht haben, oder um die Antworten anzuzeigen, die Benutzer gegeben haben.
H5P-Bibliothek
Eine H5P-Bibliothek ist im Wesentlichen eine Zusammenstellung von JavaScript-, HTML- und CSS-Dateien. Sie folgt einer Spezifikation, die beschreibt, welche Dateien erwartet werden. Insbesondere benötigt eine H5P-Bibliothek eine library.json-Datei, die den Namen der Bibliothek und ihre Versionsnummer definiert, die minimale Version des H5P-Kerns, die zum Ausführen der Bibliothek erforderlich ist, Abhängigkeiten zu anderen Bibliotheken usw.
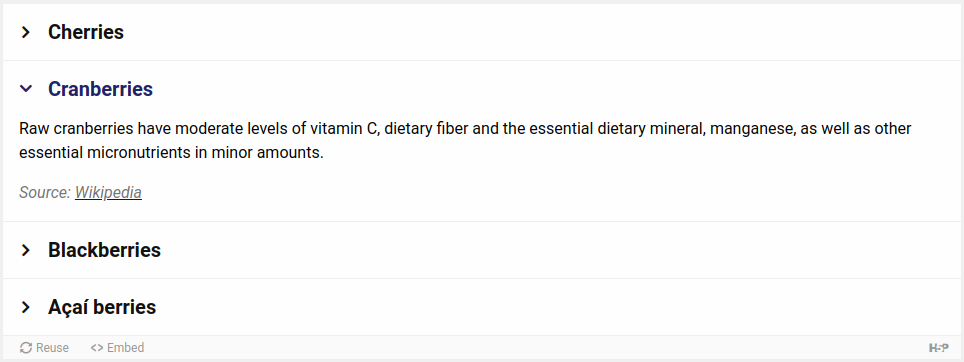
Inhaltstyp
Ein H5P-Inhaltstyp ist eine ausführbare H5P-Bibliothek. Das bedeutet, dass er eine Komponente für eine Webseite darstellt, mit der ein Benutzer interagieren kann. Eine ausführbare Bibliothek enthält eine semantics.json-Datei, die die Struktur der Parameter des Content-Typs beschreibt – mit anderen Worten, welche Felder welchen Typs die Bibliothek als Eingabe erwartet, um die Webkomponente zu konfigurieren. Dies könnte zum Beispiel ein Bildfeld für die URL, den MIME-Typ und den Alternativtext eines Bildes sein, das angezeigt werden soll.
Der H5P-Kern wird diese nach semantics.json strukturierten Werte an den Content-Typ weitergeben, wenn er zusammen mit anderen Werten wie der ID des Inhalts, Metadaten und einem früheren Status instanziiert wird. Inhaltstyp-Bibliotheken können auch Werte an H5P-Kern übergeben, z. B. xAPI-Anweisungen, die die Erfahrung der Benutzer beschreiben, oder den aktuellen Status, der später wiederhergestellt werden soll, um das Fortsetzen zu ermöglichen.

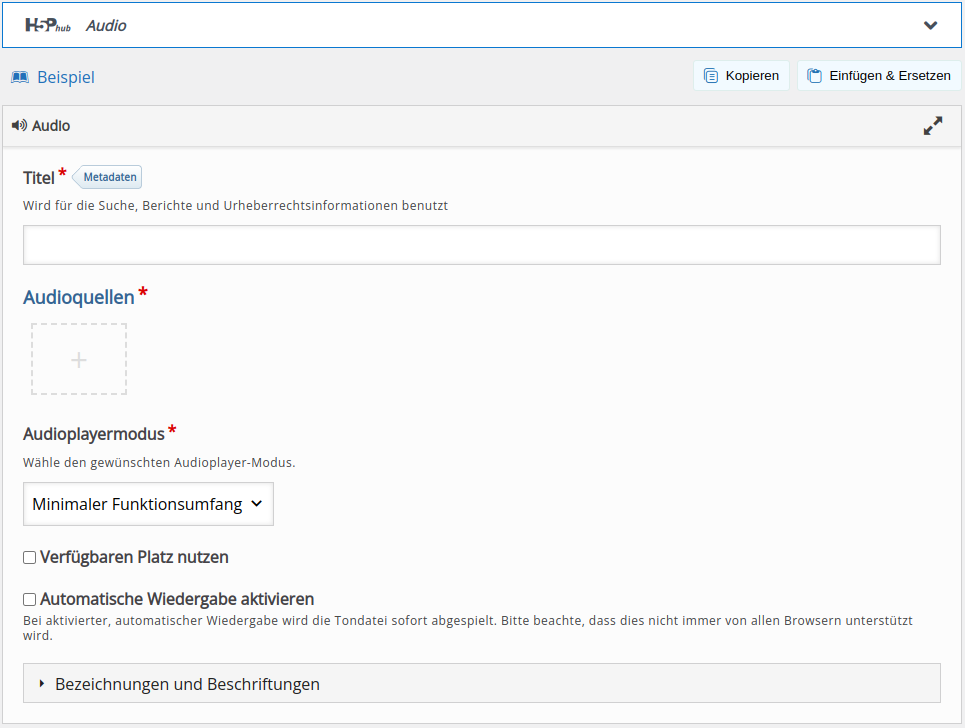
Editor-Widget
Ein H5P-Editor-Widget ist eine H5P-Bibliothek, die ein interaktives Element für eine Webseite rendern soll, mit dem Autor*innen H5P-Inhalte konfigurieren. Sie basieren alle auf einer Reihe von primitiven Feldtypen, die von Text, Zahl und Booleschen Werten bis hin zu Auswahlfeldern, Bildern oder Videos reichen. Der Editor-Teil des H5P-Kerns enthält bereits Widgets für die eben genannten Dinge. Eigene Editor-Widgets können auf diesen aufgebaut werden. Man könnte etwa einen bestehenden Feldtyp erweitern und das visuelle Design ändern oder eine zusätzliche Funktionalität wie das Prüfen der Eingabe in einem Textfeld hinzufügen. Aber man kann auch benutzerdefinierte visuelle Editoren erstellen, die komplexere Strukturen erlauben, indem man verschiedene Primitive kombiniert.

Einfache Bibliothek
Einfache H5P-Bibliotheken sind ebenfalls möglich, die weder einen Inhaltstyp noch ein Editor-Widget darstellen, sondern lediglich Hilfsfunktionen bereitstellen, die von anderen verwendet werden können. In dieser Hinsicht ähneln sie sehr npm-Paketen, zum Beispiel. Normalerweise kann und würde man eher letztere verwenden, aber es gibt möglicherweise besondere Fälle, in denen eine einfache H5P-Bibliothek nützlicher sein könnte.
H5P-Kern (Ansicht)
Der Ansichts-Teil des H5P-Kerns lädt H5P-Bibliotheken, platziert alles in einem iFrame (normalerweise) und bindet H5P-Inhaltstypen in eine Webseite ein. Mit anderen Worten: Der Ansichts-Teil des H5P-Kerns ist das, worauf ein H5P-Inhaltstyp läuft. Der Kern bietet verschiedene Schnittstellen, die beispielsweise eine Nachrichtenübermittlung zwischen H5P-Bibliotheken, das Versenden von xAPI-Statements usw. ermöglichen. Der Ansicht-Teil des H5P-Kerns wird immer noch mit jQuery ausgeliefert, da es immer noch verwendet wird. Es ist aber veraltet und wird irgendwann aus dem Kern von H5P entfernt. Alles passiert hier im Browser, daher ist dieser Teil in JavaScript geschrieben.
Darüber hinaus enthält dieser Teil des H5P-Kerns auch einige client-seitige Funktionen, die zur Verwaltung von H5P-Inhalten verwendet werden. H5P-Integrationen müssen diese Funktionen nicht selbst bereitstellen, etwa das Aktualisieren von H5P-Inhalten auf eine spätere Version einer Bibliothek
Der Ansichts-Teil des H5P-Kerns bietet auch Schnittstellen zur Kommunikation mit dem Wirtssystem (über eine H5P-Integration). Dadurch können H5P-Bibliotheken Daten dauerhaft speichern und bei Bedarf wieder abrufen. Beum Abrufen von Dateien vom Server wird überprüft, ob sie der H5P-Spezifikation entsprechen. Natürlich erfordert dies eine Komponente, die auf dem Server ausgeführt wird. Diese server-seitige Komponente des H5P-Kerns ist in PHP geschrieben.
Repository des Ansichts-Teils des H5P-Kerns: https://github.com/h5p/h5p-php-library
H5P-Kern (Editor)
Der Editor-Teil des H5P-Kerns ist das, was die Funktionalität zur Bearbeitung von H5P-Inhalten bereitstellt. Er bietet verschiedene Editor-Widgets, die H5P-Inhaltstypen verwenden können und nicht selbst bereitstellen müssen. Dies umfasst auch die Metadatenfelder oder den H5P-Hub. Um das Bearbeiten von Textfeldern mit HTML zu ermöglichen, bietet der Editor-Teil des H5P-Kerns den CKEditor. All das ist in JavaScript geschrieben.
Um vorhandene Inhalte zu laden zum Bearbeiten zu laden und anschließend zu speichern, ist auch eine server-seitige Komponente erforderlich. Diese ist in PHP geschrieben.
Repository des Editor-Teils des H5P-Kerns: https://github.com/h5p/h5p-editor-php-library
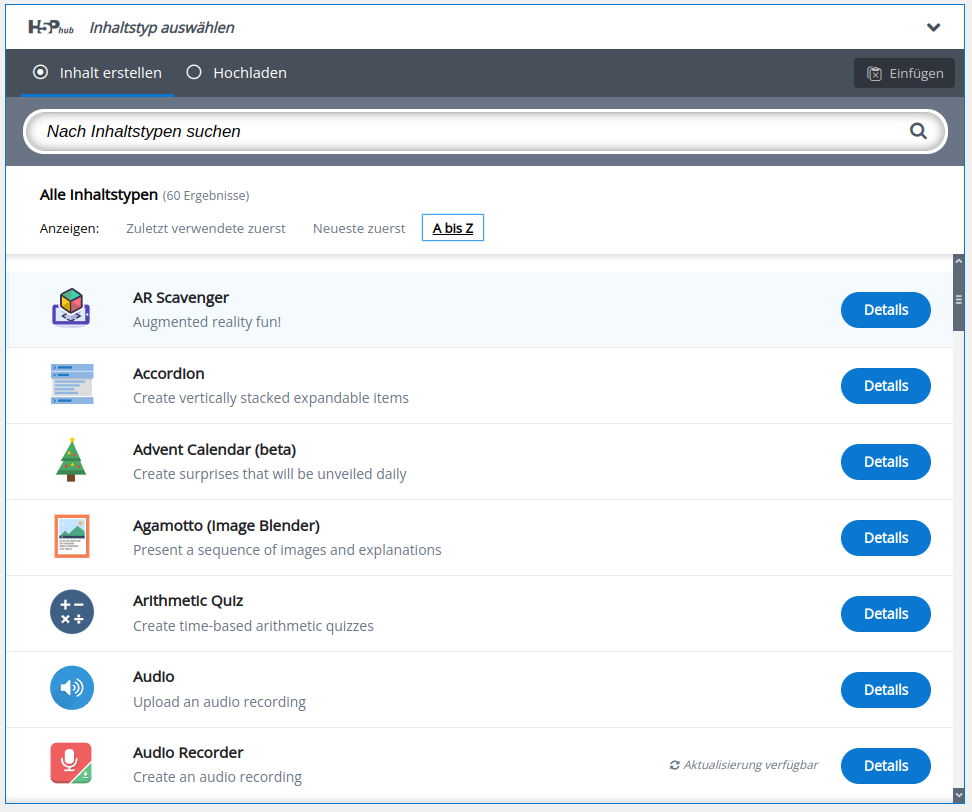
H5P-Hub
Der H5P-Hub (oder Hub-Client) gehört technisch gesehen zum client-seitigen Editor-Teil des H5P-Kerns. Momentan kann man aber auch noch ganz ohne diesen Hub auskommen. Die grundlegende Funktion des H5P-Hubs besteht darin, es Autoren zu ermöglichen, Inhaltstypen zum erstellen auszuwählen. Außerdem lassen sich existierende Inhalte auch laden bzw. einfügen. Der H5P Hub kann auch verwendet werden, um neue H5P-Bibliotheken von einem zentralen Server zu installieren oder sie auf eine spätere Version zu aktualisieren. Schlussendlich ist der H5P Hub der Zugangspunkt zum H5P OER Hub. Das ist ein Pool von offen lizenzierten H5P-Inhalten, die ganz einfach zum Bearbeiten in die eigene H5P-Integration heruntergeladen werden können.
Repository des H5P Hub: https://github.com/h5p/h5p-hub-client

H5P-Integration
Eine H5P-Integration ist eine server-seitige Komponente, die auf einem Wirtssystem aufsetzs und das Wirtssystem an den H5P-Kern bindet. Oft ist es praktisch, eine H5P-Integration als Plugin zu betrachten.
Eine H5P-Integration ist dafür verantwortlich, die Schnittstelle zu implementieren, die der H5P-Kern braucht, um auf das Wirtssystems zugreifen zu können. Eine H5P-Integration ist auch dafür verantwortlich, Benutzerinformationen an H5P-Inhaltstypen weiterzugeben, damit diese wiederum xAPI-Statements bestimmten Benutzer*innen zuordnen können. Das ist sinnvoll, um Berichtsdaten zu speichern. Darüber hinaus muss eine H5P-Integration Funktionen anbieten, um H5P-Inhalte und H5P-Bibliotheken zu verwalten. Hier werden in der Regel die Rollen- und Rechtsverwaltungsfähigkeiten des Wirtssystems unterstützt.
Durch diese H5P-Integration als Abstraktionsebene muss der H5P-Kern keine Annahmen darüber treffen, wie Daten auf dem Wirtssystem gespeichert werden.
Wirtssystem
Ein Wirtsystem kann jede server-seitige Plattform sein, die HTML-Inhalte an einen Browser ausliefert. Typische Wirtssysteme, auf denen H5P läuft, sind Lernmanagementsysteme wie Moodle oder Content-Management-Systeme wie WordPress oder Drupal. Eine H5P-Integration wird läuft darauf, um die Brücke zum H5P-Kern und letztlich zu H5P-Bibliotheken zu schaffen und die Benutzerverwaltungsfunktionen, Speicherfunktionen usw. des Wirtssystems zu nutzen.
Es ist auch möglich, ein Wirtssystem und eine H5P-Integration zu kombinieren, zum Beispiel wenn der gesamte Zweck des Systems darin besteht, H5P-Inhalte auszuführen.
H5P-Report-Bibliothek
Die H5P-Report-Bibliothek ist ein spezielles, hauptsächlich in PHP geschriebenes Modus, das verwendet werden kann, um Berichte zu erstellen und zu darzustellen. Sie kann Teil einer H5P-Integration sein, um die Antworten der Benutzer in Quizzes, Fragebögen usw. anzuzeigen.
Repository der H5P-Report-Bibliothek: https://github.com/h5p/h5p-php-report
Beispiele für verschiedene H5P-„Stacks“
H5P kann auf viele verschiedene Arten benutzt werden, und es gibt auch bereits ziemlich unterschiedliche Ansätze. Man könnte tatsächlich (fast) jeden Baustein implementieren, indem man eine komplette H5P-Integration für eine vorhandene Plattform erstellt. Das wurde beispielsweise für das H5P-Plugin für WordPress gemacht. Oder man könnte lediglich eine Lösung zur Anzeige von H5P-Komponenten auf einem minimalen, benutzerdefinierten PHP-basierten Host erstellen, wie es H5P Standalone getan hat. Oder man könnte sogar eine benutzerdefinierte serverseitige Lösung auf Basis von node.js (eine andere Programmiersprache für Server) erstellen, die sogar die server-seitigen Teile des H5P-Kerns ersetzt – das ist das, was Lumi für den Desktop getan hat.
H5P-Plugin für WordPress
Das H5P-Plugin für WordPress ist eine der ältesten H5P-Integrationen und wurde vom H5P-Kernteam erstellt. Es läuft offensichtlich auf WordPress. Das H5P-Plugin für WordPress kann zum Anzeigen und Bearbeiten von H5P-Inhalten verwendet werden, bietet jedoch nur sehr grundlegende Berichtsfunktionen und integriert nicht die H5P-Report-Bibliothek.

Edlib
Edlib ist ein speziell zugeschnittenes Content-Management-System das von Haus aus eine H5P-Integration mitbringt.

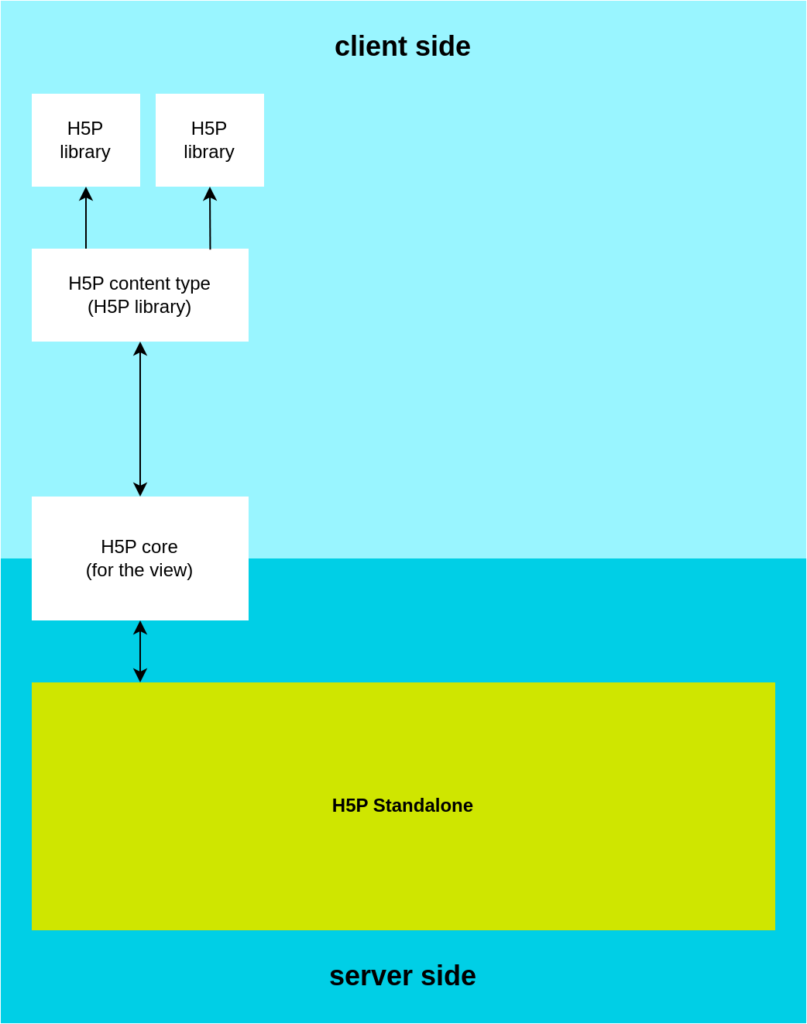
H5P Standalone
Die H5P Standalone-Lösung ist eine Mini-H5P-Anzeigelösung, die gleichzeitig eine H5P-Integration und ein Host-System ist und direkt auf einem Server installiert wird (PHP). Als reine Anzeigelösung bietet sie keine zusätzlichen Funktionen wie Benutzerverwaltung oder Erstellen von H5P-Inhalten.
Repository von H5P Standalone: https://github.com/h5p/h5p-standalone

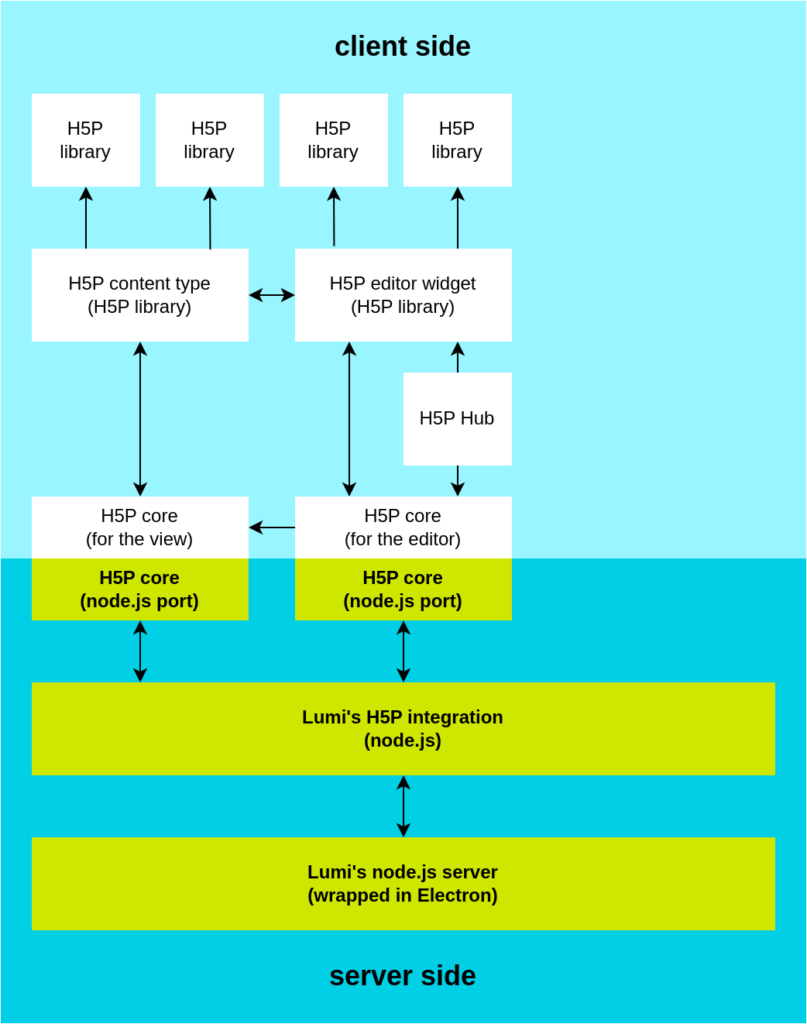
Lumi für den Desktop
Lumi für den Desktop bündelt alle server-seitigen Komponenten des H5P-Stacks zum Anzeigen und Bearbeiten. Es verwendet nicht die ursprünglich in PHP geschriebenen Teile des H5P-Kerns, sondern verwendet einen Port auf node.js. Es wurden die Teile des H5P-Kerns, die in der Programmiersprache PHP geschrieben wurden, durch Äquivalente in der Programmiersprache node.js ersetzt (die auf einem Server ausgeführtes JavaScript anstelle eines Browsers ist).
Konsequenterweise wurden die H5P-Integration und das Hostsystem-Komponente ebenfalls in node.js erstellt. Anstelle auf einem Server zu laufen, wird das Electron-Framework verwendet, um alles in einer Desktop-Anwendung für Windows, MacOS und Linux zu verpacken. Dadurch können H5P-Inhalte offline erstellt und ausgeführt werden.
- Lumi für den Desktop herunterladen
- Repository von Lumi for Desktop
- Repository des node.js-Ports des H5P-Kerns / eines node.js-basierten Hostsystems / einer H5P-Integration

Dieser Beitrag wurde gemeinsam mit der NDLA erstellt und steht unter einer CC0-Lizenz.
