When talking about H5P, one can easily get lost in terminology – in particular if one has not used H5P before. This brief description of H5P’s architecture is supposed to help to deepen the understanding of H5P. The description is directed at developers in particular who want to understand what they are dealing with. Hopefully, “normal” users can understand it as well.
Overview
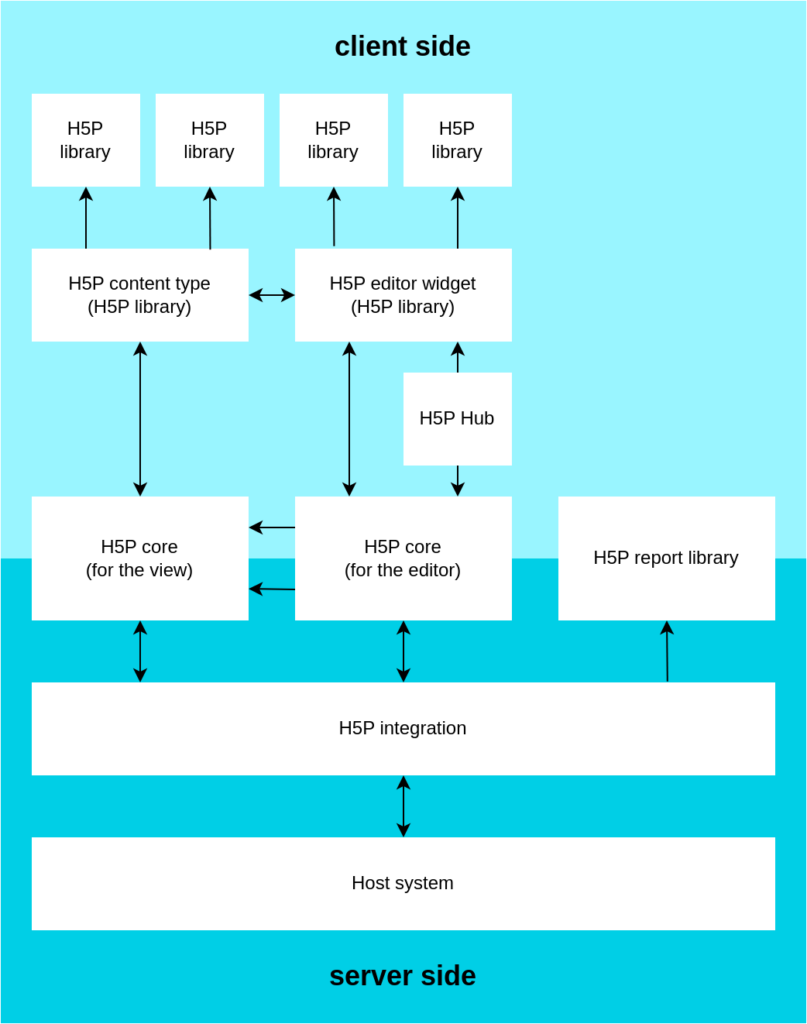
H5P is a tool that can be used to run interactive content on the web. It consists of multiple components that serve different purposes and can be implemented in different ways.

The most basic encounter one can have is H5P content or an H5P content type which essentially is a bundle of JavaScript, HTML and CSS. An H5P content type is a particular form of an H5P library and can have other H5P libraries as dependencies allowing a modular construction.
H5P content types run on top of the H5P core which offers a common set of functions that H5P libraries can use. The H5P core consists of a client-side part that is run in a browser and of a server-side part. H5P core is not enough to run H5P. It does not take care of things such as data storage, serving files or user management directly, but it defines an Application Programming Interface (API) for that purpose.
The H5P core needs to sit on top of an H5P integration that needs to implement the API. The H5P integration could take care of storage, user management etc. itself, or it could just be a link to yet another component and delegate those tasks further down the line. In the latter case, the term H5P plugin is commonly used for an H5P integration.
The bottom component is some form of Host system that an H5P integration uses. The host system usually is a platform that already offers a storage solution, user management, etc. Common Host systems for H5P are moodle, WordPress or Drupal. Consequently, an H5P integration then is built as a plugin/module for those platforms.
An H5P stack could consist of those components only, but H5P content could only be viewed. In would need to be created elsewhere.
H5P also offers a separate editor part of H5P core that also sits on top of an H5P integration and can be used to create H5P content.
The editor component of H5P core offers several H5P editor widgets for different purposes such as text editing or file upload, which themselves are special kinds of H5P libraries. It’s also possible to develop custom editor widgets as needed, e.g. a date picker. H5P editor widgets can have dependencies to other H5P libraries.
A special component that one can use for the editor part of H5P core is the H5P Hub. It is used to select the type of H5P content that one wants to create or to upload existing H5P content. The H5P Hub also is a link to the H5P OER Hub which is an external service that stores H5P content for reuse and allows to share own content.
Finally, there is the H5P report library that H5P integrations can use to display the scores that users achieved in content types or the answers that users gave.
Components in detail
H5P library
An H5P library is essentially a bundle of JavaScript, HTML and CSS files supposed to fulfill a specific purpose. It follows a specification that describes what files are expected to be present. In particular, an H5P library needs a library.json file that defines the name of the library and its version number, the minimum version of H5P core that is required to run the library, dependencies to other libraries, etc.
Content type
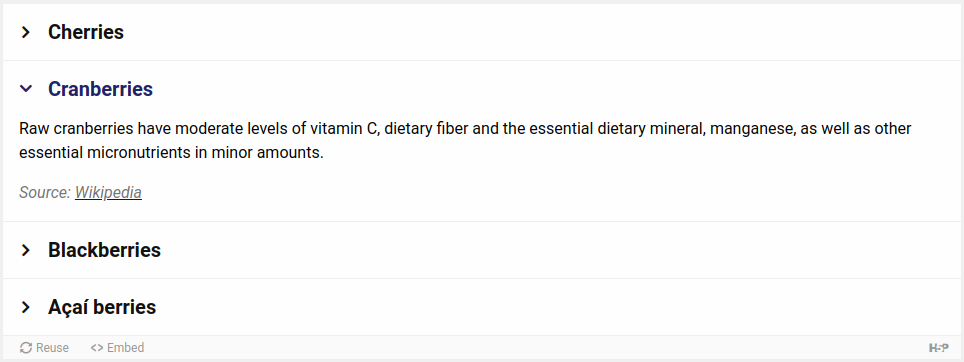
An H5P content type is a runnable H5P library. That means it represents some component for a web page that a user can interact with. A runnable library contains a semantics.json file which describes the structure of the content types parameters – in other words what fields of what type the library expects as input in order to configure the web component. This could for instance be an image field for the URL, the MIME-type and the alt text of an image that is supposed to be displayed.
The H5P core will pass those values structured according to semantics.json to the content type when it is instantiated along with different other values such as the content’s id, metadata and an earlier state. Content type libraries can also pass values to H5P core for different purposes, e.g. xAPI statements that describe the users’ experience or the current state that should be re-created later to allow resuming.

Editor widget
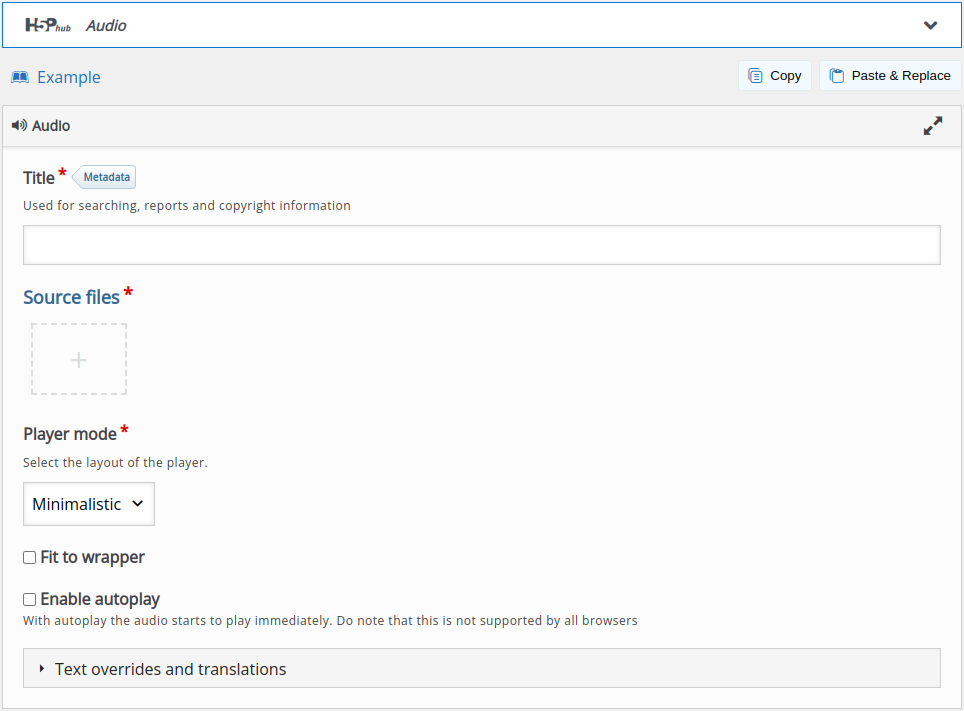
An H5P editor widget is an H5P library that is supposed to render an interactive element for a web page that authors configure H5P content with. They all base on a couple of primitive field types ranging from text, number and boolean to select fields, images or videos. The editor part of H5P core already includes widgets for those things. Custom editor widgets can be built on top of those. For instance, one could extend an existing field type and change the visual design or add some functionality such as checking the value in a text field, but one can also create custom visual editors that convey more complex structures by combining different primitives.

Plain library
Plain H5P libraries are also possible that do neither represent a content type nor an editor widget but solely provide common utility functionality that can be used by the others. In that regard, they are very similar to npm packages, for instance. Normally, one can and would rather use the latter, but there may be special cases where a plain H5P library might be more useful.
H5P core (view)
The view part of H5P core is what loads H5P libraries, puts everything into an iframe (normally) and attaches H5P content types to a web page. In other words, it is what an H5P content type runs on. H5P core provides different interfaces that for instance allow messaging between H5P libraries, sending out xAPI statements, etc. The view part of H5P core still ships with jQuery as it is still used there. But it’s deprecated and will be removed at some point. All this happens in the browser, so this part is written in JavaScript.
Furthermore, this part of H5P core also contains some client-side functionality that is used to manage H5P content. It can be used by H5P integrations without the need to create this feature, e.g. to upgrade it to a later version.
The view part of H5P core also provides interfaces for communicating with the host system (via an H5P integration). Thus it allows H5P libraries to store data persistently and to retrieve them as needed. It also fetches files from the server and checks their validity against the H5P specification. Naturally, this requires a component that runs on the server. The server-side component of H5P core is written in PHP.
Repository of the view part of H5P core: https://github.com/h5p/h5p-php-library
H5P core (editor)
The editor part of H5P core is what provides the functionality to edit H5P content. It provides several editor widgets that H5P content types can use and do not need to provide themselves including the metadata fields and the H5P Hub. In order to allow editing text fields containing HTML, the editor part of H5P core offers the CKEditor. All that is written in JavaScript.
In order to load existing content for editing and to save content, there needs to be a server-side component as well. This is written in PHP.
Repository of the editor part of H5P core: https://github.com/h5p/h5p-editor-php-library
H5P Hub
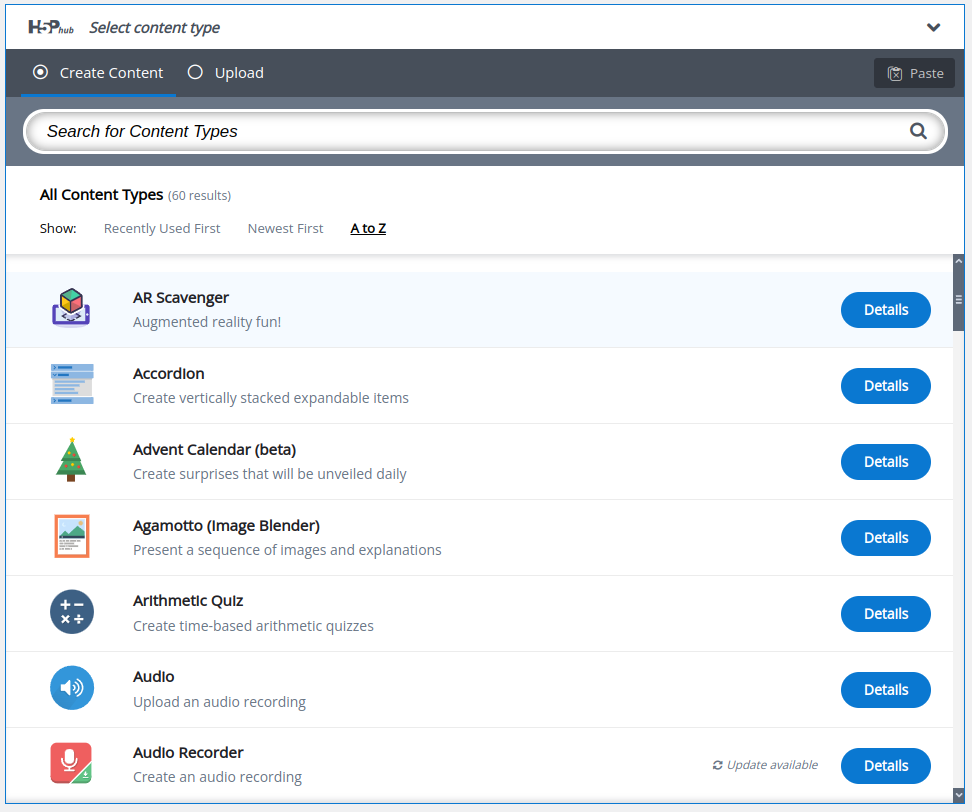
The H5P Hub (or hub-client) technically belongs to the client-side editor part of H5P core, but it currently is not required to have it. The basic function of the H5P Hub is to allow authors to choose the content type that they want to create or re-use by pasting it. The H5P Hub can also be used to install new H5P libraries from a remote server or to upgrade them to a later version. Finally, the H5P Hub is the access point to the H5P OER Hub. This is a remote server that works as a pool of openly licensed H5P content that can be reused.
Repository of the H5P Hub: https://github.com/h5p/h5p-hub-client

H5P integration
An H5P integration is a server-side component that sits on top of a host system and binds the host system to the H5P core. Often, it’s practical to think of it as a plugin.
An H5P integration is responsible for implementing the interface that H5P core expects to be present, so it can access the storage on the host system. An H5P integration is also responsible for passing user information to H5P content types so they can bind xAPI statements to specific users. The latter can be used to store reporting data. Furthermore, an H5P integration is what needs to offer features to manage H5P content and libraries using the host systems role management capabilities if available.
Having this H5P integration as an abstraction layer, the H5P core does not have to make any assumptions about how data is stored by the host system.
Host system
A host system could be any server-side platform that serves HTML content to a browser. Common host systems that H5P runs on are Learning Management Systems such as Moodle or Content Management Systems such as WordPress or Drupal. An H5P integration is put on top to create the bridge to H5P core and ultimately H5P libraries and make use of the host systems user management features, storage facilities, etc.
It’s also possible to combine a host system and an H5P integration, for instance if the whole purpose of the system is to run H5P content.
H5P report library
The H5P report library is a special piece of mainly server-side PHP code that can be used to build and render reports. It can be part of an H5P integration to display the answers of users that they gave in quizzes, questionnaires, etc.
Repository of the H5P report library: https://github.com/h5p/h5p-php-report

Examples of different H5P stacks
H5P can be run in many different ways, and there are already a couple of quite different approaches out there. One could implement close to everything just by creating an H5P integration for an existing platform. That’s what was done for the H5P plugin for WordPress. Or one could merely create a solution for viewing H5P components running on a minimal custom PHP based host as H5P Standalone did. Or one could even create a custom server side solution based on node.js that even replaces the server-side parts of H5P core – which is what Lumi for Desktop did.
H5P plugin for WordPress
The H5P plugin for WordPress is one of the oldest H5P integrations and was created by the H5P core team. It runs on top of WordPress, obviously. The H5P plugin for WordPress can be used to view and edit H5P content, but it offers very basic reporting features only and does not integrate the H5P report library.

Edlib
Edlib is a custom content management system that “natively” includes an H5P Integration.

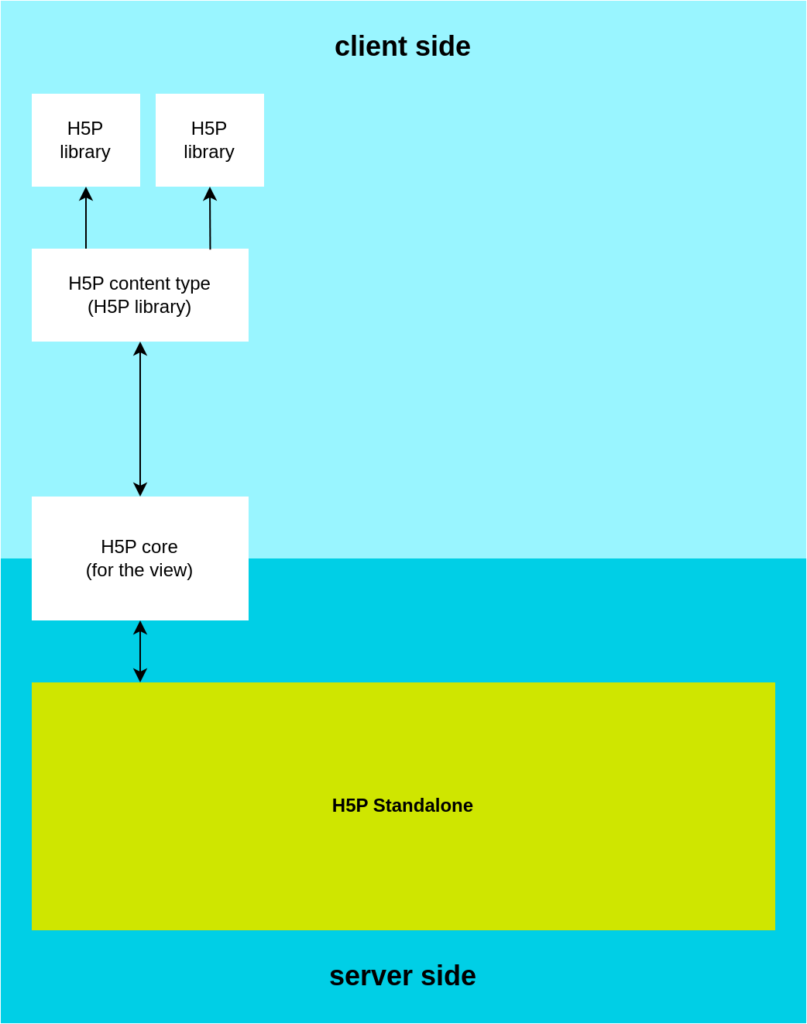
H5P Standalone
The H5P Standalone solution is a mini H5P viewing solution that is an H5P integration and a Host system at the same time and sits on the server directly (PHP). As a viewing solution only, it does not offer any additional features such as user management or creating H5P content.

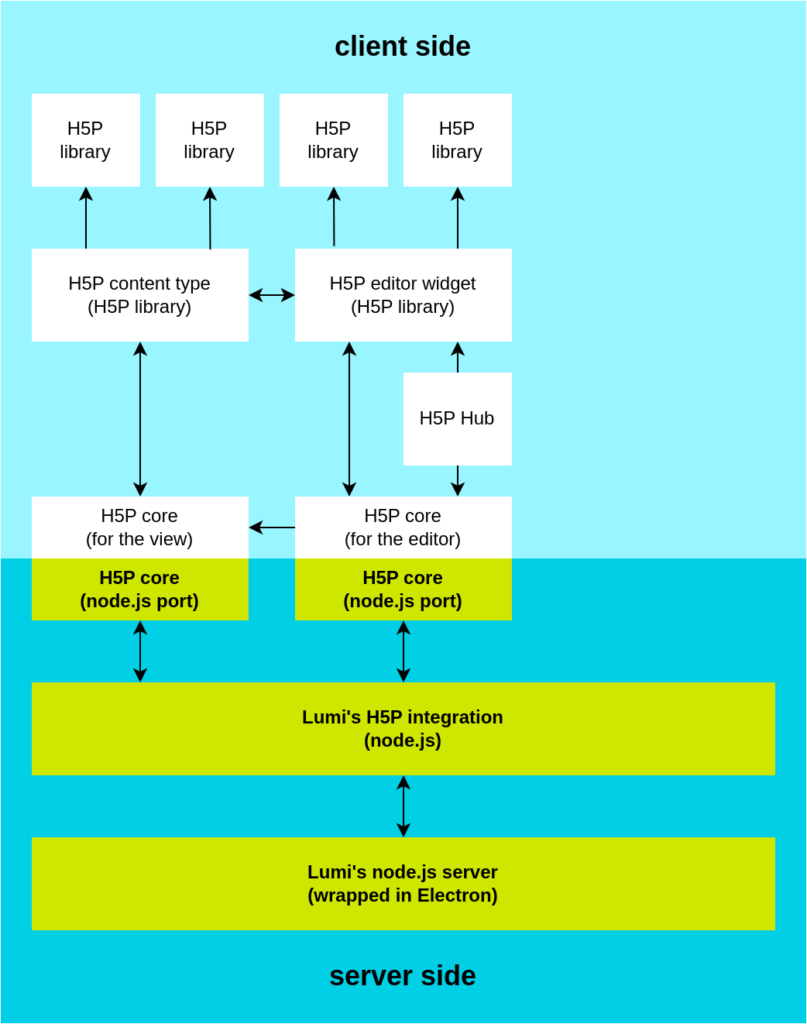
Lumi for Desktop
Lumi for Desktop bundles all the server-side components of the H5P stack for viewing and editing. It does not use the original PHP based parts of the H5P core, but uses a port to node.js. In other words, the parts of H5P core that have been written in the programming language PHP have been replaced by equivalents in the programming language node.js (which is JavaScript running on a server instead of in a browser).
In consequence, the H5P integration and the Host system component is also built in node.js. Instead of running on a server, the Electron framework is used to wrap everything in a desktop application for Windows, MacOS and Linux. This allows the creation and running of H5P content offline.
- Download Lumi for Desktop
- Repository of Lumi for Desktop
- Repository of the node.js port of H5P core/a node.js based hostsystem/H5P integration

This post was created in cooperation with the NDLA and is licensed under a CC0 license.
